Hello world!
This section will guide you through creating your first, simple Simian web app in a couple of steps. To reduce code snippet sizes, code from earlier steps is left out, indicated with '...'.
Prerequisites
Ensure that Simian GUI for your programming language is available (unzipped) on your machine and that it is on the path. You need to be able to run the functionality in Simian GUI to be able to use it.
The editor you are using should offer tab completion, code analysis, linting and other hints during programming when Simian GUI is available to the editor.
The steps to setup a working environment be found in:
First application
We will start with creating an empty application, that only has a title and logo.
Python
In Python, an application is a module containing two functions: gui_init to define the form and gui_event to handle events.
Create a file
hello.py. Make sure the containing folder is on the Python path.
hello.py
from simian.gui import component
from simian.gui import Form
from simian.gui import utils
def gui_init(meta_data: dict) -> dict:
# Create a form and set a logo and title.
form = Form()
payload = {
"form": form,
"navbar": {
"logo": "favicon.ico",
"title": "Hello, World!",
},
}
return payload
def gui_event(meta_data: dict, payload: dict) -> dict:
# Process the events.
return payload
Start the application from the Python console:
import simian.local
simian.local.run("hello")
A PyWebview window will open, showing the empty application as in the figure below the MATLAB example.
Add components to the form
A component is created with a call to its constructor. Each constructor takes one or two input arguments:
- a (unique)
key - and optionally a
parentcomponent or form.
Properties, such as label and defaultValue can be set on the created object. In this example we will add a TextField and a Button to the form. For more information, see the section about Form structure.
MATLAB
In MATLAB, an application is a package folder containing two functions: guiInit to define the form and guiEvent to handle events.
Create a folder
+helloand add the m-filesguiInit.mandguiEvent.m. Make sure the containing folder is on the MATLAB path.
+hello/
guiInit.m
guiEvent.m
guiInit.m
function payload = guiInit(metaData)
import simian.gui_v3_2_0.*;
% Create a form and add it to the payload.
form = Form();
payload.form = form;
% Set a logo and title.
payload.navbar.logo = "favicon.ico";
payload.navbar.title = "Hello, World!";
end
guiEvent.m
function payload = guiEvent(metaData, payload)
import simian.gui_v3_2_0.*;
% Process the events.
end
Start the application from the command line:
simian.local_v3_2_0.run("hello")
A MATLAB figure will open, showing the empty application as in the figure below.

Note: Substitute
v3_2_0with the actual version that you are using.
Python
Append the
gui_initfunction by with code to add a text field and a button.
hello.py
def gui_init(meta_data: dict) -> dict:
...
# Create a textfield.
hello_text = component.TextField("helloKey", form)
hello_text.label = "Enter first word"
hello_text.defaultValue = "Hello"
# Create a button.
world_button = component.Button("buttonKey", form)
world_button.label = "World!"
return payload
Start the application from the Python console:
import simian.local
simian.local.run("hello")
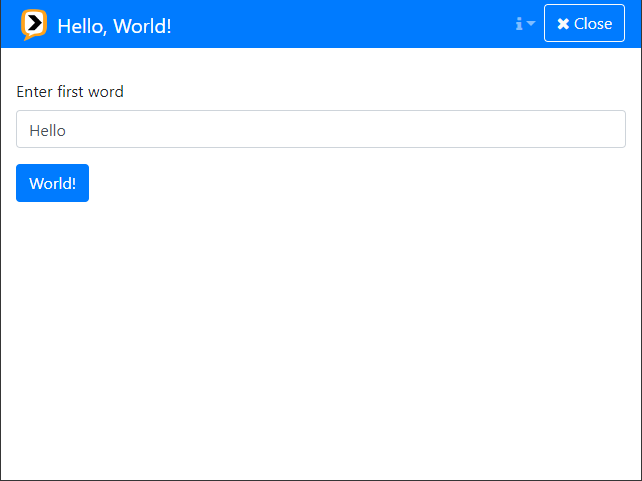
The form now looks as shown in the figure below.
Add an event
Buttons can emit events when clicked. These events are handled in the gui_event function. In this example we will add an event to the previously created button, to print a message to the command line. For more information, see the chapter about Handling events.
MATLAB
Append the
guiInitfunction with code to add a text field and a button.
guiInit.m
function payload = guiInit(metaData)
...
% Create a textfield.
helloText = component.TextField("helloKey", form);
helloText.label = "Enter first word";
helloText.defaultValue = "Hello";
% Create a button.
worldButton = component.Button("buttonKey", form);
worldButton.label = "World!";
end
Start the application from the command line:
simian.local_v3_2_0.run("hello")
The form now looks as shown in the figure below.

Python
Add the event to the button in
gui_initwith thesetEventmethod and the name of the event as input argument.
Add code to handle the event in
gui_event.
def gui_init(meta_data: dict) -> dict:
...
# Create a button that emits the "world_button_pushed" event.
world_button = component.Button("buttonKey", form)
world_button.label = "World!"
world_button.setEvent("WorldButtonPushed")
return payload
def gui_event(meta_data: dict, payload: dict) -> dict:
# Process the events.
Form.eventHandler(WorldButtonPushed=say_hello)
callback = utils.getEventFunction(meta_data, payload)
return callback(meta_data, payload)
def say_hello(meta_data: dict, payload: dict) -> dict:
# Print the "<helloKey> world!" string to the console.
print(utils.getSubmissionData(payload, "helloKey")[0] + " world!")
return payload
Start the application from the Python console:
import simian.local
simian.local.run("hello")
Click the button.
The message Hello world! is printed to the console.
MATLAB
Add the event to the button in
guiInitwith thesetEventmethod and the name of the event as input argument.
guiInit.m
function payload = guiInit(metadata)
...
% Create a button that emits the "WorldButtonPushed" event.
worldButton = component.Button("buttonKey", form);
worldButton.label = "World!";
worldButton.setEvent("WorldButtonPushed");
end
Add code to handle the event in
guiEvent.
guiEvent.m
function payload = guiEvent(metaData, payload)
% Process the events.
import simian.gui_v3_2_0.*;
Form.eventHandler("WorldButtonPushed", @sayHello);
payload = utils.dispatchEvent(metaData, payload);
end
function payload = sayHello(metaData, payload)
% Print the "<helloKey> world!" string to the console.
import simian.gui_v3_2_0.*;
fprintf(1, "%s world!\n", utils.getSubmissionData(payload, "helloKey"));
end
Start the application from the command line:
simian.local_v3_2_0.run("hello")
Click the button.
The message Hello world! is printed to the command window.