Logic
Adding Logic to a component allows for changing the component definition in reaction to data entered in a form.
For two examples, see the Form.io documentation.
The createLogic and createDisableLogic functions in the componentProperties package/module makes it easier to create Logic objects.
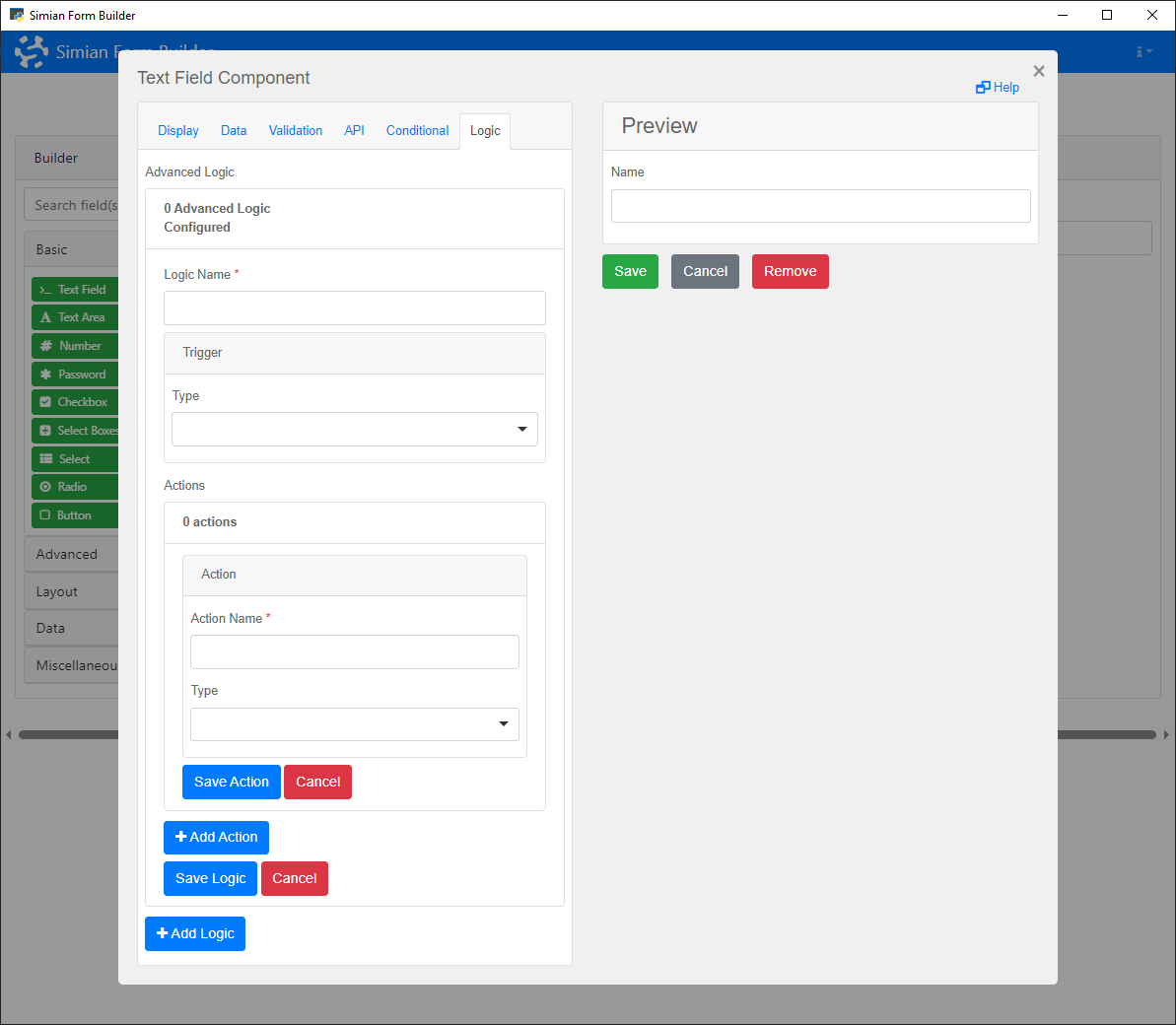
Logic triggers and actions can also be specified in the Builder, on the Logic tab of the component.

Note that
Logicobjects and the correspondingtriggersare checked on any change in the web app. In larger web apps having manyLogicobjects may cause performance to decrease.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| name | Name of the field logic. | String | 'My logic' |
| trigger | When to trigger actions. Example:
| Dict/Struct | |
| actions | The action(s) to trigger. | cell/list |
Trigger property
The trigger's type field may have the values 'simple', 'javascript' or 'event'. The createTrigger function in the componentProperties package/module simplifies creating a trigger.
-
simple: When the triggertypeis'simple', the trigger dict/struct must contain a fieldsimple. It must contain a dict/struct with fields:show: must contain a boolean,when: must contain the full key of another component andeq: must contain a value that is compared against the value of the component specified inwhen
-
javascript: When the triggertypeis'javascript', the trigger dict/struct must contain a fieldjavascript. It must contain JavaScript code that assigns a boolean to a variableresult. This is described in more detail in section Custom JavaScript. -
event: When the triggertypeis'event', the trigger dict/struct must contain a fieldevent. It must contain the name of an event that is triggered in the form.
Actions property
The actions property must contain a list/cell array containing one or more action dicts/structs.
The action's type field may have the values 'property', 'value' or 'customAction'.
To create a disable action the createDisableAction function in the componentProperties package/module can be used.
-
property: When the actiontypeis'property', the action dict/struct must contain a fieldproperty. It must contain a dict/struct with fields:value: the property to changetype: the data type of the property
The action dict/struct must also contain a field
statecontaining the value the specified property must get when the trigger of the Logic object is triggered. -
value: When the actiontypeis'value', the action dict/struct must contain a fieldvalue. It must contain JavaScript code that assigns a value to a variablevalue. This is described in more detail in section Custom JavaScript. -
customAction: When the actiontypeis'customAction', the action dict/struct must contain a fieldcustomAction. It must contain JavaScript code that assigns a value to a variablevalue. This is described in more detail in section Custom JavaScript.
Utility functions
The component_properties package/module contains some utility functions to make it easier to add Logic to your components.
-
createTrigger: can be used to define when Logic must be applied. It accepts atriggerTypeandtriggerValueinput. The trigger type and value must be one of the following combinations:Trigger type Trigger value Remark event"EventName"Triggers when the event EventNameoccurs.triggertrigger definition dictionary For reusing an existing trigger. The following trigger types and values trigger
Logicwhen the component with key "key" has the given value. Note that data.key does not work in case of intermediate data components.Trigger type Trigger value Remark simple{"key", value}javascript"result = data.key == value"javascript trigger syntax result"data.key == value"Shorter 'javascript' trigger. json'{"==": [{"var": "data.key"}, value]}'Uses JSON Logic syntax trigger = createTrigger("simple", {"enableDrag", false}); -
createDisableAction: creates a component disable action definition that can be used in aLogicobject. When you use the function withdisableTargetinput set tofalse, the created action is an enable action.enableAction = createDisableAction(false); -
createLogic: creates aLogicobject with the specified trigger type and value, and optional actions and component to add it to. The trigger is created by thecreateTriggerfunction, so the input options documented there also apply here.logic = create_logic( logic_name="Drag changed", trigger_type="simple", trigger_value=("enableDrag", false), actions=create_disable_action(), target_component=wind_speed_component);logic = createLogic( ... "Drag changed", ... "simple", ... {"enableDrag", false}, ... createDisableAction(), ... WindSpeedComponent); -
createDisableLogic: creates aLogicobject with disable action with the giventrigger typeandvalue. The trigger is created by thecreateTriggerfunction, so the input options documented there also apply here. When atarget componentis specified, the Logic object is added to that component. When the function is used with thedisableTargetinput set tofalse, the created action is an enable action.Note that adding disable
Logicto a disabled component (and the other way around) does nothing. This function will show a warning on this.logic = create_disable_logic( trigger_type="simple", trigger_value=("enableDrag", false), target_component=wind_speed_component, disable_target=False );logic = createDisableLogic( ... "simple", ... {"enableDrag", false}, ... WindSpeedComponent, false);