Component nesting
As described in Form structure, when creating a component, you can pass an optional parent as an input after the component's key.
This can be used to add the component directly to the form or to another component as long as the parent component is suitable.
In Components and subsections, you can find which components can contain other components.
These components have a components property as a means to refer to their children and an addComponent method.
Some components can have child components that are not added to the component directly.
These components do not have a components property. For example, the Columns component has a columns property.
Child components are added to a single column instead of to the Columns component.
There is no parent property because components and forms only know about potential child components, not about their own parent.
When the parent of the component to create is left out, the component will not be part of the form until it is added to another component or the form itself.
This can be done using the addComponent method of the parent component.
The following example illustrates how two textfields are created and after that, added to a Panel component.
# Create two textfields without adding them to the form or another component yet.
name = component.TextField('name_field')
color = component.TextField('color_field')
name.label = 'Name'
color.label = 'Favourite color'
# Create a panel in the form and add the textfields to it.
panel = component.Panel('my_panel', form)
panel.label = 'Personal info'
panel.addComponent(name, color)
% Create two textfields without adding them to the form or another component yet.
name = component.TextField("nameField");
color = component.TextField("colorField");
name.label = "Name";
color.label = "Favourite color";
% Create a panel in the form and add the textfields to it.
panel = component.Panel("myPanel", form);
panel.label = "Personal info";
panel.addComponent(name, color);
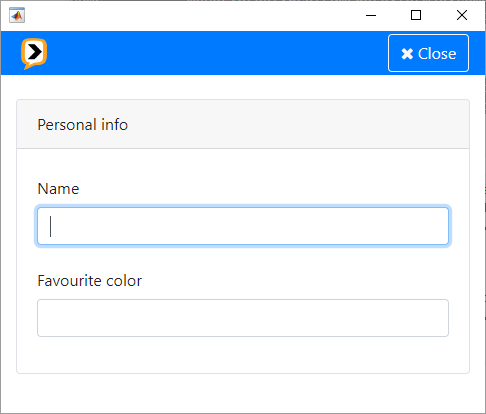
The resulting form is as follows:

In this example, it would also have been possible to create the panel first, then create the textfields and provide the parent panel as an input directly:
# Create a panel in the form.
panel = component.Panel('my_panel', form)
panel.label = 'Personal info'
# Create two textfields and add them to the panel.
name = component.TextField('name_field', panel)
color = component.TextField('color_field', panel)
name.label = 'Name'
color.label = 'Favourite color'
% Create a panel in the form.
panel = component.Panel("myPanel", form);
panel.label = "Personal info";
% Create two textfields and add them to the panel.
name = component.TextField("nameField", panel);
color = component.TextField("colorField", panel);
name.label = "Name";
color.label = "Favourite color";