The Survey component
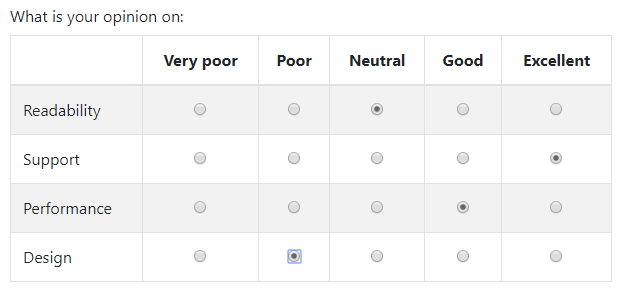
Asks multiple questions, all with the same options. Radio buttons are used to answer the questions.

In addition to the properties and methods listed below, this component inherits properties and methods from the superclass Component. For example, any Survey component has a label and defaultValue property even though these are not explicitly listed here.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| labelPosition | Position of the label with respect to the survey. Can be 'top', 'bottom', 'right-right', 'left-right', 'left-left' or 'right-left'. | String | "top" |
| questions | The questions to ask given as an array with fields:
setQuestions method. | Dict/Struct | |
| tableView | When true and the component is part of an EditGrid, the component's value is shown (simplified) in the collapsed row of the EditGrid. | Boolean | False |
| values | The options for every question. Must be an array with fields:
setValues method. | Dict/Struct |
Methods
| Name | Syntax | Description |
|---|---|---|
| setQuestions | obj.setQuestions(questions, values) | Set the questions property of a Survey component by entering a list of questions and the accompanying values. The values must be valid variable names. |
| setAnswers | obj.setAnswers(options, values) | Set the values property of a Survey component (the answers) by entering a list of options and the accompanying values. options as well as values must be strings. |
The example survey displayed above (but without the answers entered) can be created using:
s = component.Survey("my_survey", form)
s.label = "What is your opinion on:"
s.setQuestions(["Readability", "Support", "Performance", "Design"],
["read", "sup", "perf", "des"])
s.setAnswers(["Very poor", "Poor", "Neutral", "Good", "Excellent"],
["vp", "p", "n", "g", "e"])
s = component.Survey("my_survey", form);
s.label = "What is your opinion on:";
s.setQuestions(["Readability", "Support", "Performance", "Design"], ...
["read", "sup", "perf", "des"])
s.setAnswers(["Very poor", "Poor", "Neutral", "Good", "Excellent"], ...
["vp", "p", "n", "g", "e"])
The resulting value of the component after filling out the survey as in the image becomes:
{
"read": "n",
"sup": "e",
"perf": "g",
"des": "p"
}
See also
- Radio buttons are used to answer the questions.