The Tabs component
Tabs allow you to add different components to one of multiple tabs/pages in the form.

In addition to the properties and methods listed below, this component inherits properties and methods from the superclass Component. For example, any Tabs component has a hidden property even though this is not explicitly listed here.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| components | Array of tabs. Every tab has the following properties:
setContent or addTab methods described below. | ||
| tableView | When true and the component is part of an EditGrid, the component's value is shown (simplified) in the collapsed row of the EditGrid. | Boolean | False |
Methods
Fill tabs using separate functions
You can call individual functions to fill a Tabs component using the fillTabs method. Its syntax is:
obj.fillTabs(labels, fillFcns, inputs)
This will add tabs to the Tabs component with the given labels and call each of the tab filling functions.
The input arguments are:
labels: The label of each of the tabs. These must be unique.fillFcns: Handles of the functions that fill the tabs. They have syntaxmyFillFcn(tab, <additionalInputs>).inputs: Optional, additional inputs to each of the tab filling functions. Can be left out if none of the functions take any additional inputs.
The following example illustrates how this can be used in practice:
def gui_init(meta_data) -> dict:
form = Form()
labels = ["Setup", "Analysis"]
fillFcns = [_fill_setup_tab, _fill_analysis_tab]
inputs = [["A", True], []]
comp = component.Tabs("myTabs", form)
# This will add two tabs with the given labels. The tabs will be filled by calling
# the local functions provided. These can be defined elsewhere as well.
comp.fillTabs(labels, fillFcns, inputs)
return {"form": form}
def _fill_setup_tab(tab, key, default):
cb = component.Checkbox(key, tab)
cb.defaultValue = default
cb.label = "Ignore resistance"
def _fill_analysis_tab(tab):
txt = component.TextField("txt", tab)
txt.label = "Name"
function payload = guiInit(metaData)
form = Form();
payload.form = form;
labels = ["Setup", "Analysis"];
fillFcns = {@fillSetupTab, @fillAnalysisTab};
inputs = {{"A", true}, {}};
comp = component.Tabs("myTabs", form);
% This will add two tabs with the given labels. The tabs will be filled by calling
% the local functions provided. These can be defined elsewhere as well.
comp.fillTabs(labels, fillFcns, inputs)
end
function fillSetupTab(tab, key1, default)
cb = component.Checkbox(key1, tab);
cb.defaultValue = default;
cb.label = "Ignore resistance";
end
function fillAnalysisTab(tab)
txt = component.TextField("txt", tab);
txt.label = "Name";
end
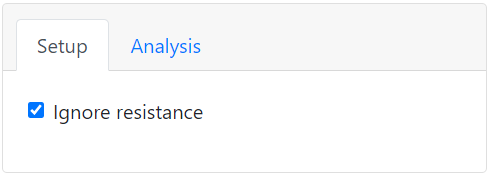
The result is a Tabs component with two tabs, each filled with their own components: