Conditional
Some components are only useful when certain criteria are met, for instance because the value is only used when a particular option is selected. These components can be made conditional, such that they only appear on screen when they are needed.
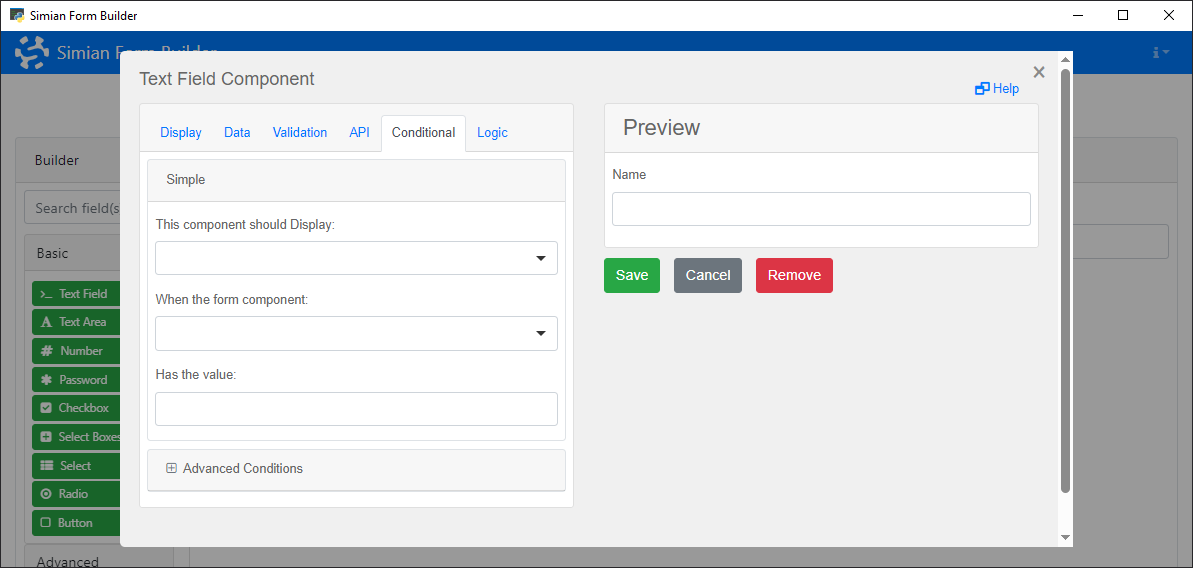
To make a component conditional using the Builder, go to the Conditional tab of the component.

The options on that tab are also available when creating components programmatically. Use the Conditional class to define when the component should be shown or hidden based on data or properties of the form.
With the properties of this class, an equation like show when "NameTextField" equals "Bart" can determine whether or not the component is shown.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| show | Do or do not show when a condition is met. | Boolean | False |
| when | Key of the component whose value to compare to the eq property value. | String | |
| eq | Value to compare the value of the component given in when to. | Unspecified | |
| json | Instead of the show, when, eq approach, you can use JSON logic to determine whether the component must be available (JSONLogic in the Advanced Conditions panel). This facilitates toggling the component based on other properties than the value of the linked component. | String |
It is also possible to specify a customConditional (JavaScript in the Advanced Conditions panel) which evaluates a Javascript expression to determine whether the component should be shown.
When conditional and customConditional are both specified, the latter has precedence.
Examples
The following example shows a form whose Number component is only shown when a checkbox is checked.

The initialization code is as follows:
# Create a Checkbox.
cb = component.Checkbox('calibration_cb', form)
cb.label = 'Calibrate'
# Create a Number and add a Conditional for toggling its visibility.
nr = component.Number('calibration_number', form)
nr.label = 'Calibration value'
nr_cond = component_properties.Conditional(nr)
nr_cond.show = True
nr_cond.when = 'calibration_cb'
nr_cond.eq = True
% Create a Checkbox.
cb = component.Checkbox("CalibrateCb", form);
cb.label = "Calibrate";
% Create a Number and add a Conditional for toggling its visibility.
nr = component.Number("CalibrationNr", form);
nr.label = "Calibration value";
nrCond = componentProperties.Conditional(nr);
nrCond.show = true;
nrCond.when = "CalibrateCb";
nrCond.eq = true;
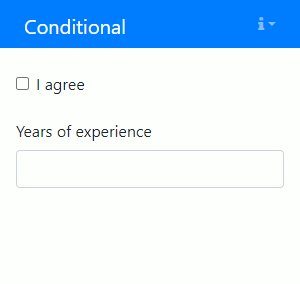
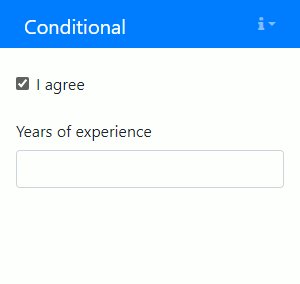
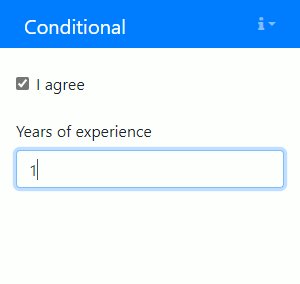
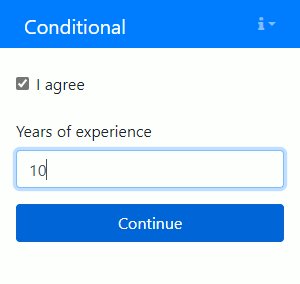
The next example show the customConditional property.
For example, if you wish to show a button only when a specific checkbox is checked and a number that is entered is greater than 5, use the following code:
cb = component.Checkbox("TheCheckbox", form)
cb.label = "I agree"
nr = component.Number("TheNumber", form)
nr.label = "Years of experience"
btn = component.Button("TheButton", form)
btn.hidden = True
btn.label = "Continue"
btn.block = True
btn.customConditional = "show = data.TheCheckbox && data.TheNumber > 5;"
cb = component.Checkbox("TheCheckbox", form);
cb.label = "I agree";
nr = component.Number("TheNumber", form);
nr.label = "Years of experience";
btn = component.Button("TheButton", form);
btn.hidden = true;
btn.label = "Continue";
btn.block = true;
btn.customConditional = "show = data.TheCheckbox && data.TheNumber > 5;";
The resulting form in action: