The DataMap component
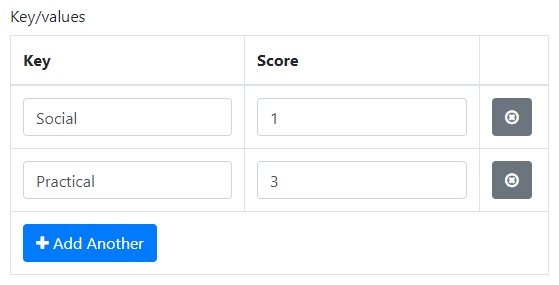
This component is similar to the DataGrid component. It creates a map by using two columns: key and value. Rows can be added, removed or edited by the user.

In addition to the properties and methods listed below, this component inherits properties and methods from the superclass Component. For example, any DataMap component has a label and tooltip property even though these are not explicitly listed here.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| labelPosition | Position of the label with respect to the DataMap. Can be 'top', 'bottom', 'right-right', 'left-right', 'left-left' or 'right-left'. | String | "top" |
| valueComponent | The scalar component that lets the user enter a value for every key. | Component | |
| tableView | When true and the component is part of an EditGrid, the component's value is shown (simplified) in the collapsed row of the EditGrid. | Boolean | False |
See also
- DataGrid component.