The Columns component
Split the form into multiple columns with this component. The component has a number of columns, each of which can contain any number of components.

In addition to the properties and methods listed below, this component inherits properties and methods from the superclass Component. For example, any Columns component has a hidden property even though this is not explicitly listed here.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| autoAdjust | Whether to automatically adjust the column widths based on the visibility of the child components. | Boolean | false |
| columns | The columns of the component. Every column has its own width and a number of child components. Use the setContent method described below to add and fill the columns. | simian.gui.componentProperties.Column | |
| hideOnChildrenHidden | Whether to hide a column if all of its child components are hidden. | Boolean | false |
| tableView | When true and the component is part of an EditGrid, the component's value is shown (simplified) in the collapsed row of the EditGrid. | Boolean | False |
Methods
| Name | Syntax | Description |
|---|---|---|
| setContent | [col1, ..., colN] = obj.setContent(components, columnWidths) | Add columns of the given widths to the component and fill them with the input components. The components are given as a list/cell array with one element/cell per column, each of which must also be a list/cell array of components. This is illustrated more clearly by the example below. The columnWidths must be non-negative integers and be at most twelve in total. This outputs the column objects that are created. If you want to create columns without directly adding components to them, you can use [] in Python and {} in MATLAB for the components input. This allows for a top-down approach in which the columns are created before creating the components that will be placed in them. |
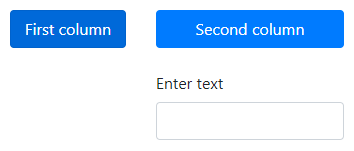
The example component with the two buttons and the textfield can be recreated as follows:
# Create three components without a parent.
btn1 = component.Button("button_1")
btn2 = component.Button("button_2")
btn1.label = 'First column'
btn1.block = True # Make the button fill the entire horizontal space of the parent.
btn2.label = 'Second column'
btn2.block = True # Make the button fill the entire horizontal space of the parent.
txt = component.TextField("text")
txt.label = 'Enter text'
# Create two columns and add the components to them.
cols = component.Columns("two_columns", form)
cols.setContent([[btn1], [btn2, txt]], [2, 3])
% Create three components without a parent.
btn1 = component.Button("button_1");
btn2 = component.Button("button_2");
btn1.label = "First column";
btn1.block = true; % Make the button fill the entire horizontal space of the parent.
btn2.label = "Second column";
btn2.block = true; % Make the button fill the entire horizontal space of the parent.
txt = component.TextField("text");
txt.label = "Enter text";
% Create two columns and add the components to them.
cols = component.Columns("two_columns", form);
cols.setContent({btn1, {btn2, txt}}, [2, 3]);