The HtmlTable component
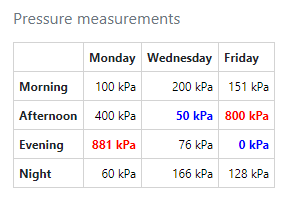
Create an HtmlTable component to efficiently display and update tables in your application. During events, you can set the highlighting of the elements of your tables in multiple ways. An example of a table as created by this component is shown below. The values of this component are not editable by the user.

This component inherits properties and methods from the superclasses Html and Component. For example, any HtmlTable component has a hidden property even though this is not explicitly listed here.
Properties
| Name | Description | Datatype | Default |
|---|---|---|---|
| tableView | When true and the component is part of an EditGrid, the component's value is shown (simplified) in the collapsed row of the EditGrid. | Boolean | False |
Initialization
Initializing an HtmlTable is done by calling the constructor with at least the key as the input:
| Input | Description | Datatype |
|---|---|---|
| key | Key used to reference the HTML table. Use this key later on to update the data and/or highlighting of the table. | String |
| parent | Optional object of the parent component. | Component |
Additional options can be given as name-value pairs:
| Name | Description | Datatype | Default |
|---|---|---|---|
| Caption | Text to display below the table. | String | |
| ColumnNames | Names of the columns of the table. Column names will be printed in bold. Please note that when using column names, the number of columns the table can have cannot be changed during events. | String | |
| RowNames | Names of the rows of the table. Row names will be printed in bold. Please note that when using row names, the number of rows the table can have cannot be changed during events. | String |
You can set a default value for the table using:
obj.setDefaultValue(data, customization)
with data the data to display in the table and customization a dict/struct for specifying suffixes, custom styling etc.. Both are described in more detail below.
Updating
Update the data of your table in gui_event using:
setSubmissionData(payload, key, data)
payload = setSubmissionData(payload, key, data);
where data can be a list of lists with numbers and strings in Python, and a numeric, cell or string array in MATLAB. The table content can be customized by adding the Customization name-value pair, like so:
setSubmissionData(payload, key, data, customization=customization)
payload = setSubmissionData(payload, key, data, "Customization", customization);
customization must be a dict/struct that can have the following fields:
| Field | Description | Considerations |
|---|---|---|
format.decimals | The number of decimals for rounding numbers. When used, the input data must be a numeric array. | Must be a non-negative integer number. This causes trailing zeros if the number is already rounded. For example if data = 0.1 and decimals = 3 then the displayed value becomes 0.100 and not 0.1. |
format.prefix | The text to display before each of the values in the table. | Must be a scalar string. |
format.suffix | The text to display behind each of the values in the table. | Must be a scalar string. |
tableClass | Space-separated list of classes to add to the <table> element. For more information, see below. | Must be a scalar string. |
stylingMode | How custom styling can be added to the cells of the table. This is explained in the next section. | Must be one of custom, thresholds or redgreen. |
The HtmlTable component uses custom CSS (described in Advanced features) to customize the look of the tables to be displayed.
As described above, the tableClass field can be used to specify a list of classes to be added to the <table> element. For example, by setting tableClass to "my-table" and specifying the following style in your custom CSS file, you can make all text in the table bold and blue:
.my-table {
font-weight: bold;
color: blue;
}
Using the same customization dict/struct, you can specify a default value for the table during initialization as follows:
obj = component.HtmlTable(key, ...)
obj.setDefaultValue(data, customization)
obj = component.HtmlTable(key, ...);
obj.setDefaultValue(data, customization);
Styling per cell
In addition to the fields described above, you can specify how each of the cells of the table can be styled. This can be done by using a combination of the Customization name-value pair and (custom) CSS styles.
There are three styling modes that can be set using the stylingMode field of the Customization name-value pair. They add classes to the corresponding cells that can be used to apply styles to them that are readily available or that are defined in your custom CSS file(s).
The styling modes are described below.
redgreen
By choosing this mode, all cells with negative numbers get the text-danger class and all cells with positive numbers get the text-success class. These bootstrap classes color the text red and green, respectively. Only zeros get no class. For example:
customization.stylingMode = "redgreen";
This mode can only be used with numeric data.
thresholds
Define thresholds for varying the styling per cell. This can only be used in combination with numeric data.
Specify a set of thresholds in the thresholds.values field and specify the classes to be added with these thresholds in the thresholds.classes field.
The first class will be applied to values below and including the first threshold. Class n will be applied to values above threshold n-1 and below or equal to threshold n.
The last class will be applied to all values above the last threshold. For this to work, the number of classes must equal the number of thresholds plus one.
For example, the specification for adding the my-table-red class to all values below -1 and the my-table-green class to all values above 10 green, keeping everything in between black is as follows:
customization["stylingMode"] = "thresholds"
customization["thresholds"]["values"] = [-1, 10]
customization["thresholds"]["classes"] = ["my-table-red", "", "my-table-green"]
customization.stylingMode = "thresholds";
customization.thresholds.values = [-1, 10];
customization.thresholds.classes = ["my-table-red", "", "my-table-green"];
Please note that in your custom CSS file, you have to define what happens to elements that have these classes (my-table-red and my-table-green).
custom
Choose the styling to apply to each of the elements of the table. Assign a string array the same size as the data that contains the classes to the cellClasses field of the customization dict/struct. For example if the data is two by two:
customization["stylingMode"] = "custom"
customization["cellClasses"] = [["text-danger", ""], ["", "text-warning"]]
customization.stylingMode = "custom";
customization.cellClasses = ["text-danger", ""; "", "text-warning"];
This adds classes to all non-empty strings. In this case, the classes added are:
[text-danger, <none>
<none>, text-warning]
Useful table CSS classes
Simian GUI comes with a Bootstrap CSS theme, that includes the following classes:
tableapplies bootstrap table styling (this is the default value)table-darkcreates a dark table with light texttable-stripedalternates between lighter and darker rowstable-bordereddraws a border around the tabletable-smreduces the amount of padding in the tabletext-rightaligns all text in the table to the right
For more information see Bootstrap Tables.
Some convenient additions to existing CSS classes can be made. For example
.table-sm {
font-size: 0.75rem; /* smaller font size */
width: auto; /* do not extend the table to full width */
}
can be used to further reduce the size of the table font and width. In order to make highlighted text stand out a bit more, the text can be made bold.
.table .text-danger {
font-weight: bold; /* make red text in tables bold */
}
Text and background colors can be specified with:
text-<theme>sets the text colorbg-<theme>sets the background color
where <theme> can be primary, secondary, success, danger, warning, info, etc. See Bootstrap Colors for more information.
See also
- The HtmlElement component allows for setting the HTML content through a property instead of the submission data.
- The Content component allows for more elaborate HTML content to be added to the form.
- This component is a subclass of the Html component.